Touch Portal : Création d'une page et de boutons
Comme vu dans le tuto précédent "Utilisation de Touch Portal", Touch portal permet d'utiliser un smartphone ou un tablette Apple ou Androïd comme "clavier tactile" en affichant des boutons programmables.
Nous allons nous intéresser à la création des pages et à la programmation des boutons pour FS2020.
- Pré requis sur le PC
- Création d'une page simple
- Création d'un premier bouton
- Modification de l'aspect d'un bouton
- Les fonctions utilisées pour FS2020
- Modifier l'aspect d'un bouton en fonction de son état
- Afficher des évènements venus du PC
Pré requis sur le PC :
- FS2020
- Touch Portal (https://www.touch-portal.com)
- Flight Simulator Pack (site Touch Portal)
- Le plugin pour MSFS (https://github.com/tlewis17/MSFSTouchPortalPlugin/releases/tag/0.5.3)
Pré requis sur la tablette : Application Touch Portal Pro (voir le tutoriel "Utilisation de Touch Portal").
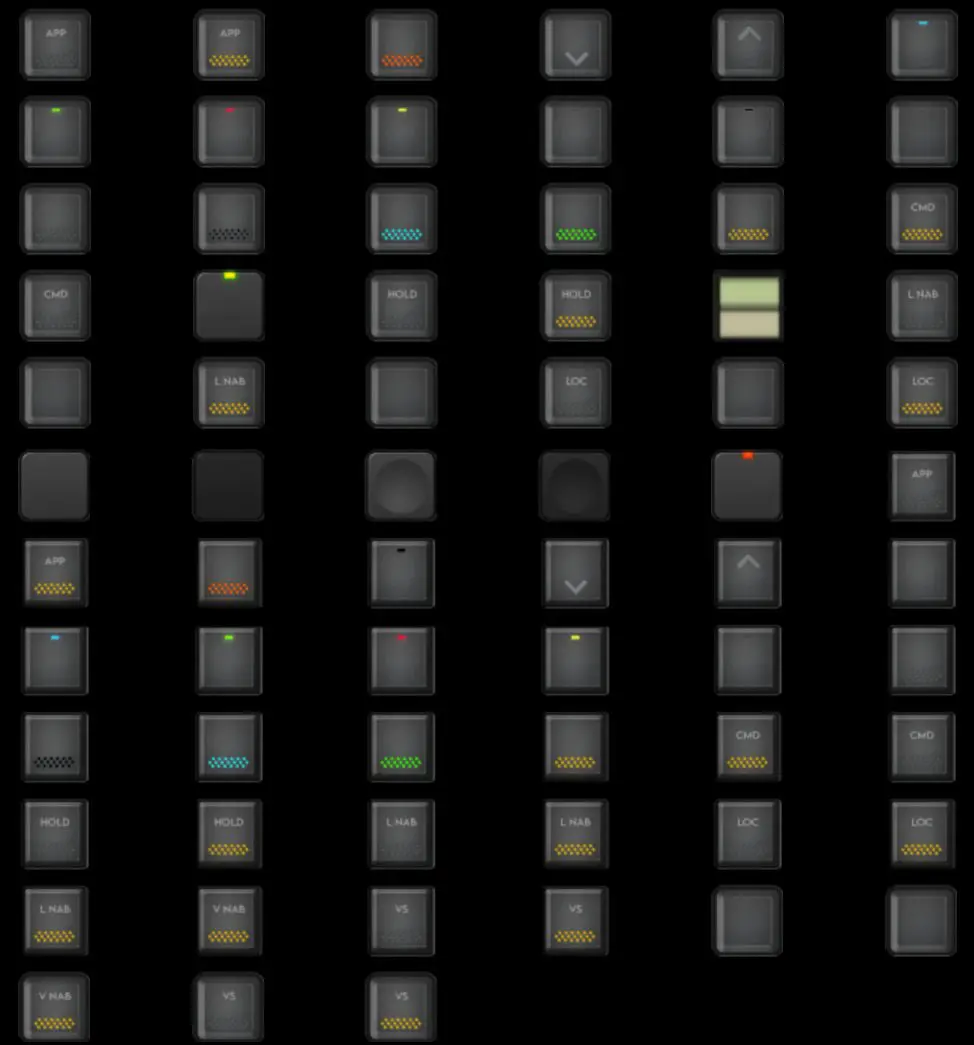
Le Pack pour MSFS apporte un choix très important de boutons (images) qu'on pourra sélectionner dans notre page.

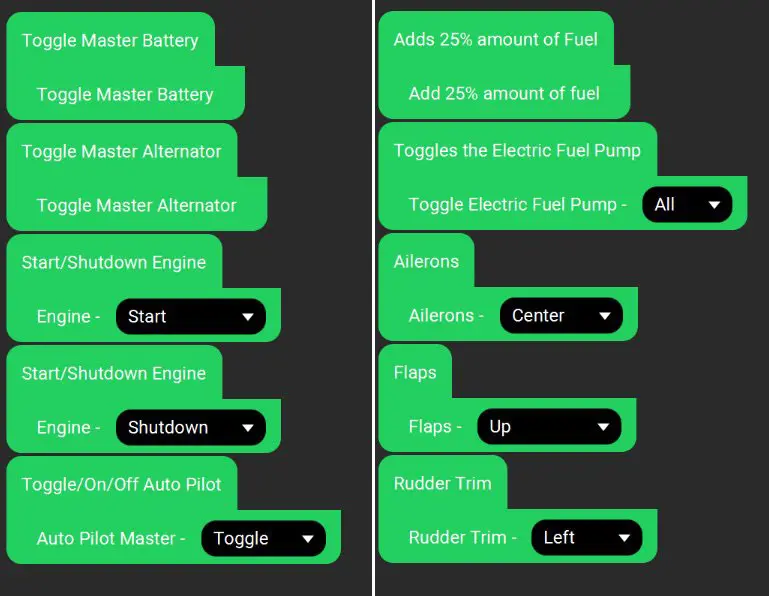
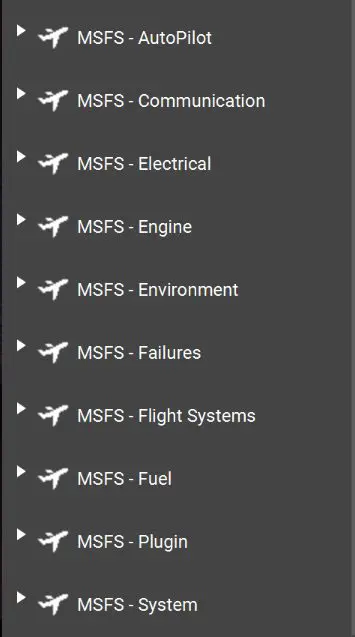
Le plugin, ajoute la connexion via Simconnect au simulateur et un grand nombre de fonctions MSFS préprogrammées comme celles listées ci-dessous (un extrait).

Remarque : on peut directement programmer un bouton en sélectionnant les touches du clavier prévues par le simulateur. Cette fonction est possible si on lance l'application Touch Portal sous Windows dans le même mode que MSFS (administrateur ou pas).
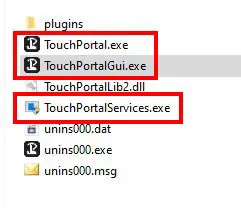
Pour rendre le mode administrateur par défaut dans Touch Portal, il faut passer en mode administrateur ses .exe.

La version actuelle du plugin (0.5.3 du 13/04/2021) comporte beaucoup de fonctions mais il en manque quelques unes qui viendront sûrement plus tard.
Création d'une page simple
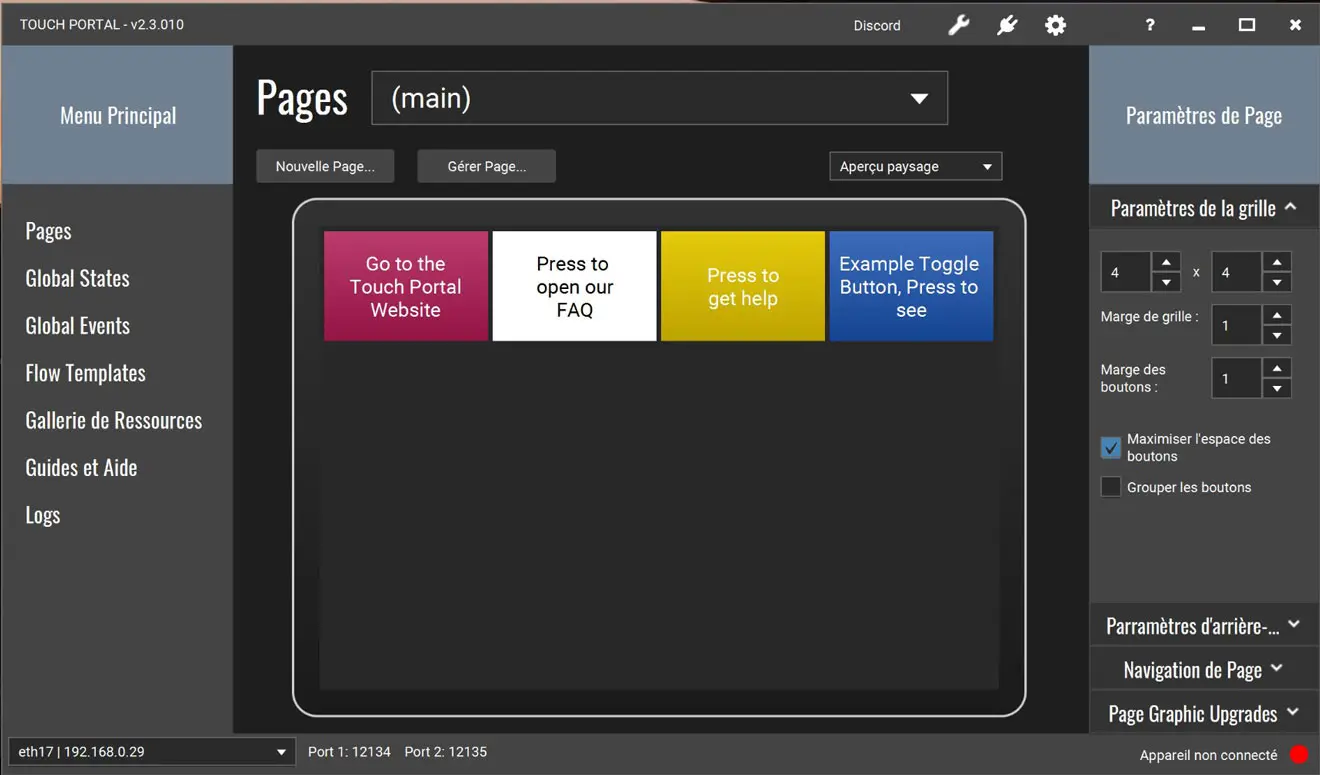
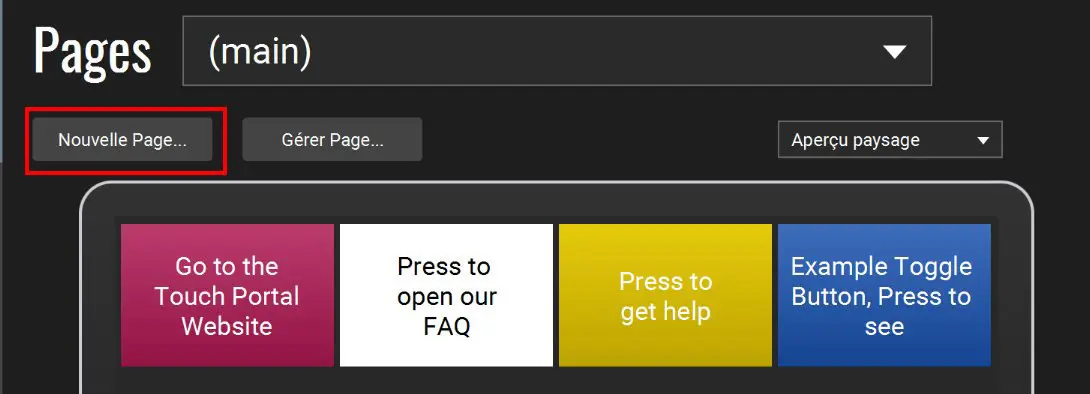
Lancer Touch Portal qui affichera sa fenêtre de travail avec la page de base (main).

La page (main) n'est pas supprimable, c'est la page qui permet d'indexer toutes les autres pages. Mais il est tout à fait possible de la laisser en l'état et de créer sa propre page d'index qui devra être accessible dans toutes les autres pages à la place de (main).
Sa première page :
- cliquer sur le bouton "Nouvelle page"

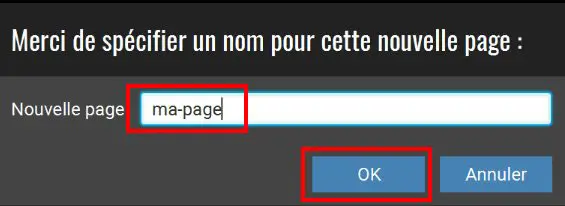
- lui donner un nom et valider

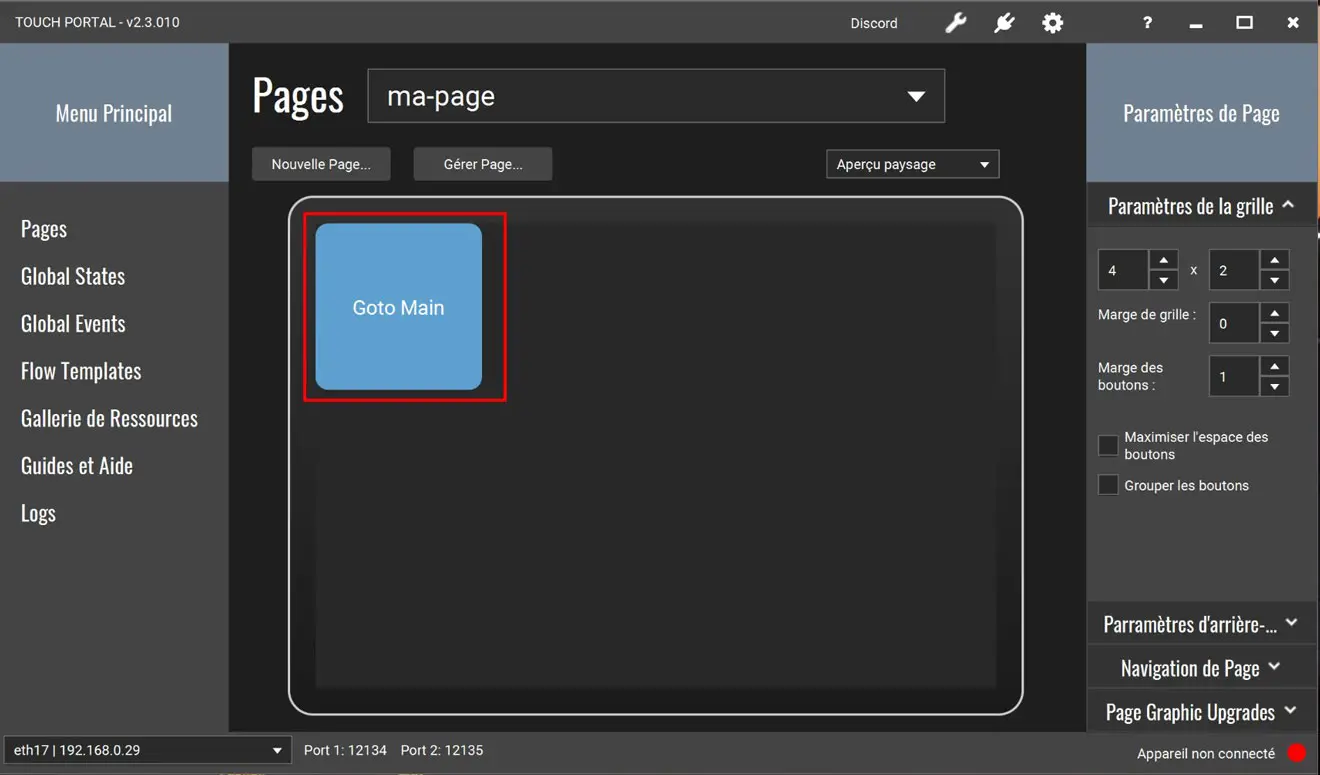
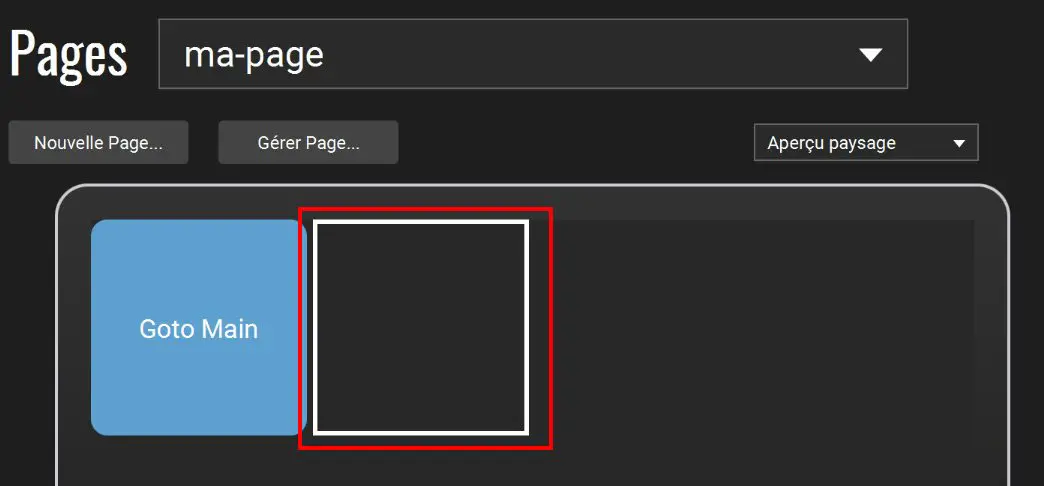
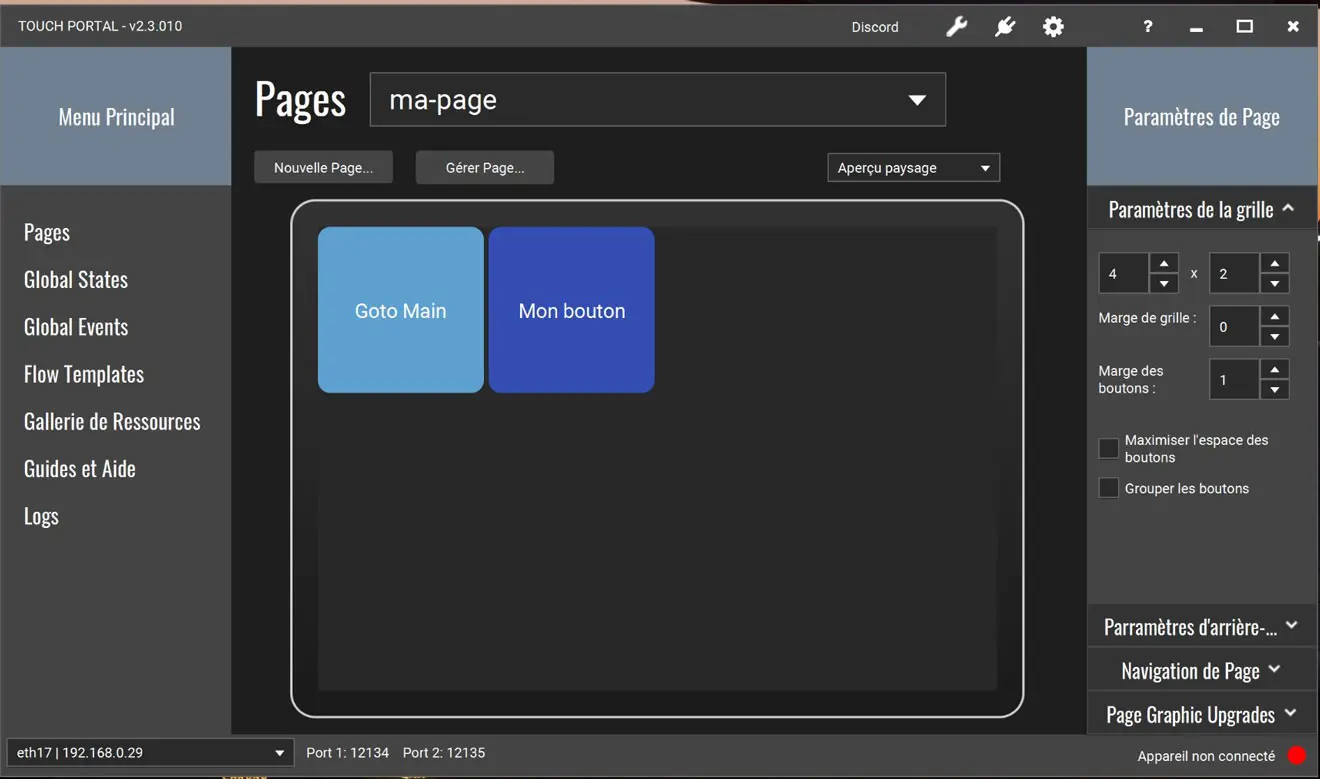
La nouvelle page s'ouvre, avec seulement un bouton pour revenir à la page index (main). Si on a créé une page index, c'est celle-ci qu'il faudra accéder par ce bouton.

La page est automatiquement sauvegardée.
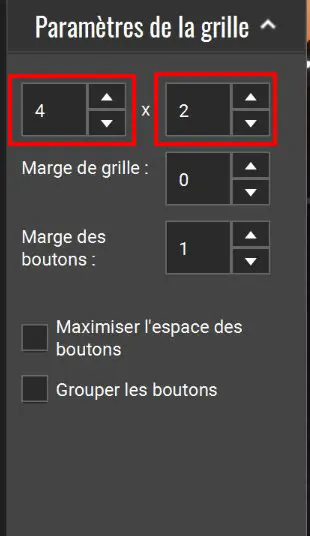
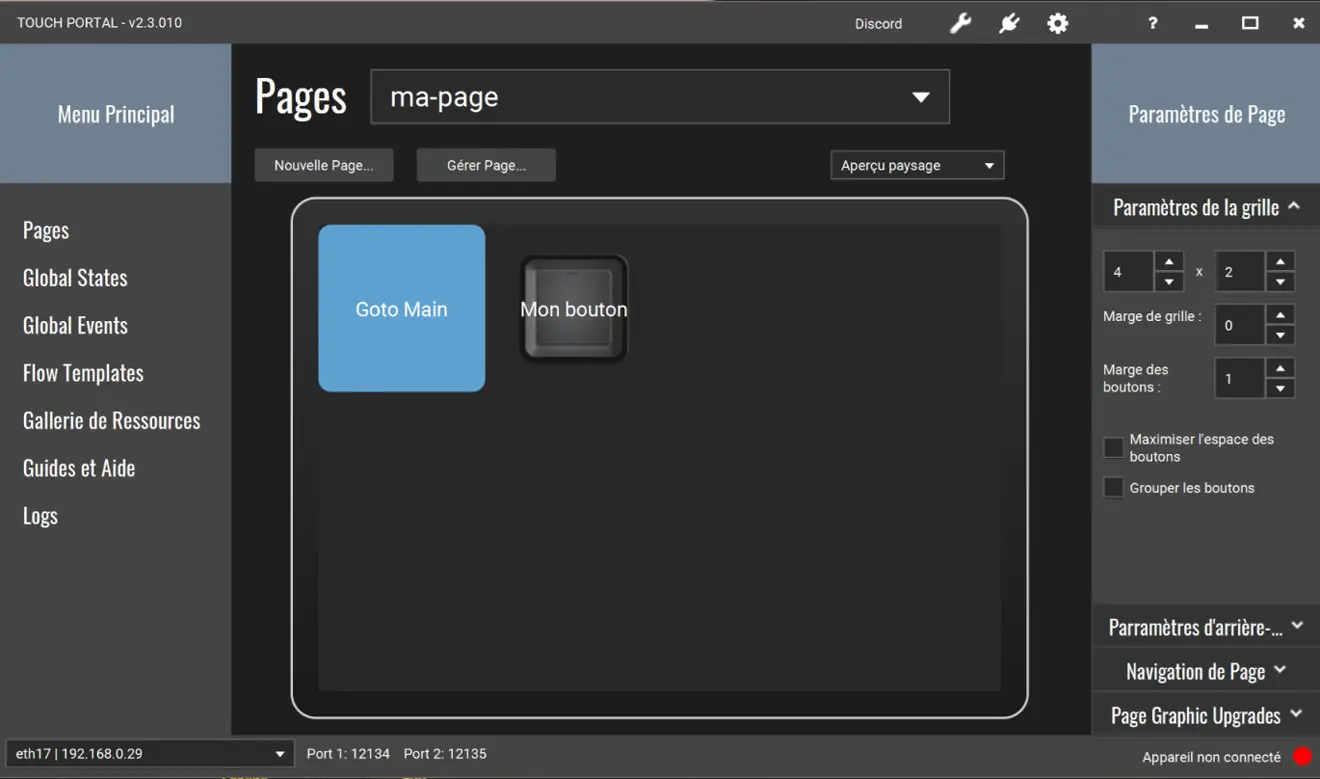
On peut paramétrer la disposition des boutons avec le menu "Paramètres de Page/ Paramètres de Grille" à droite.

Le chiffre de gauche représente le nombre de boutons dans une ligne et le chiffre de droite le nombre de lignes.
NB : On peut créer autant de pages que l'on veut et autant de boutons que l'on veut par page avec la version "Pro".
Comme on le voit, les boutons proposés de base sont simples. Le pack de bouton pour FS2020 permet de leur donner un aspect plus technique.
Création d'un premier bouton
Cliquer sur une zone vide (à côté d'un autre bouton ou ailleurs)

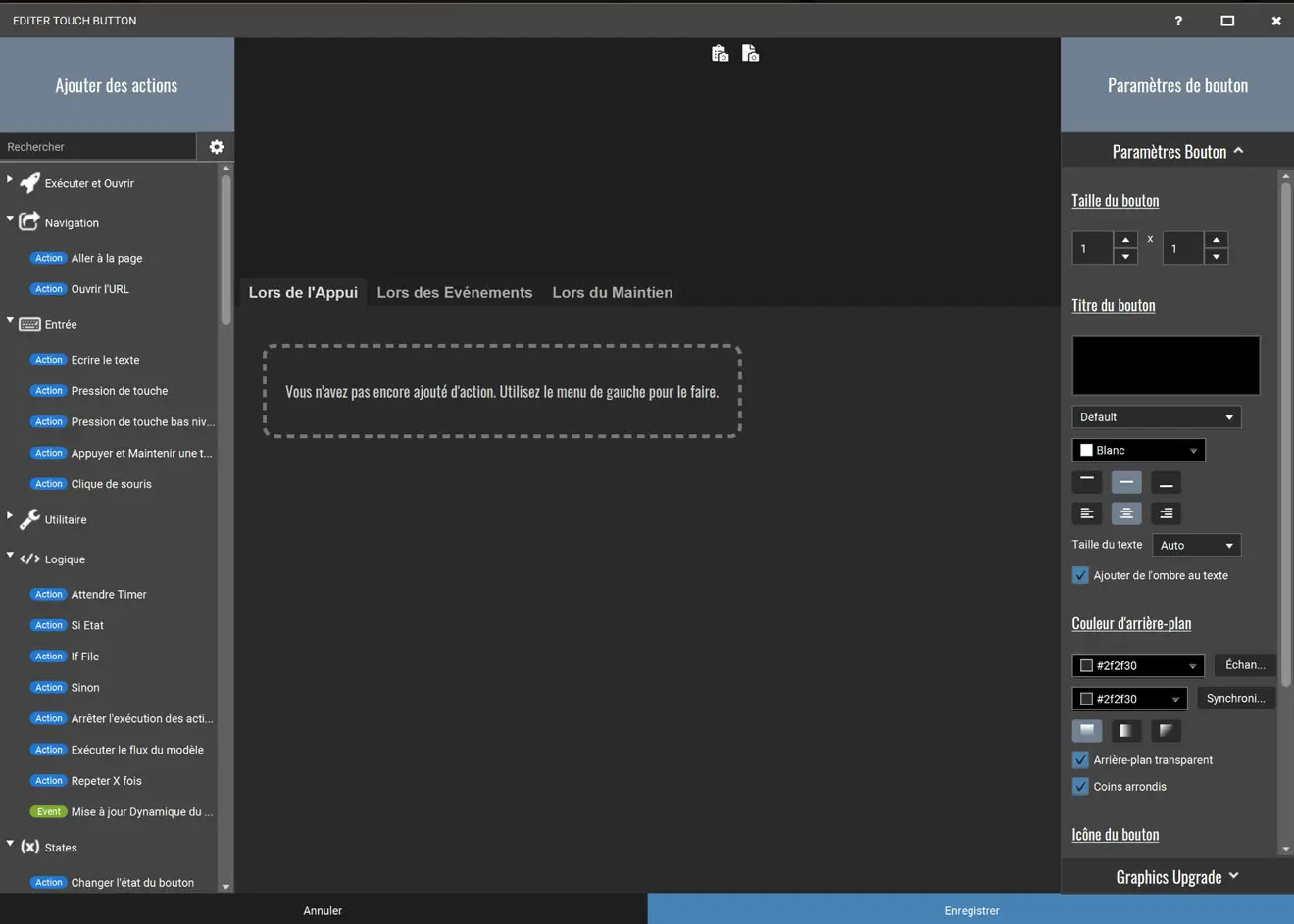
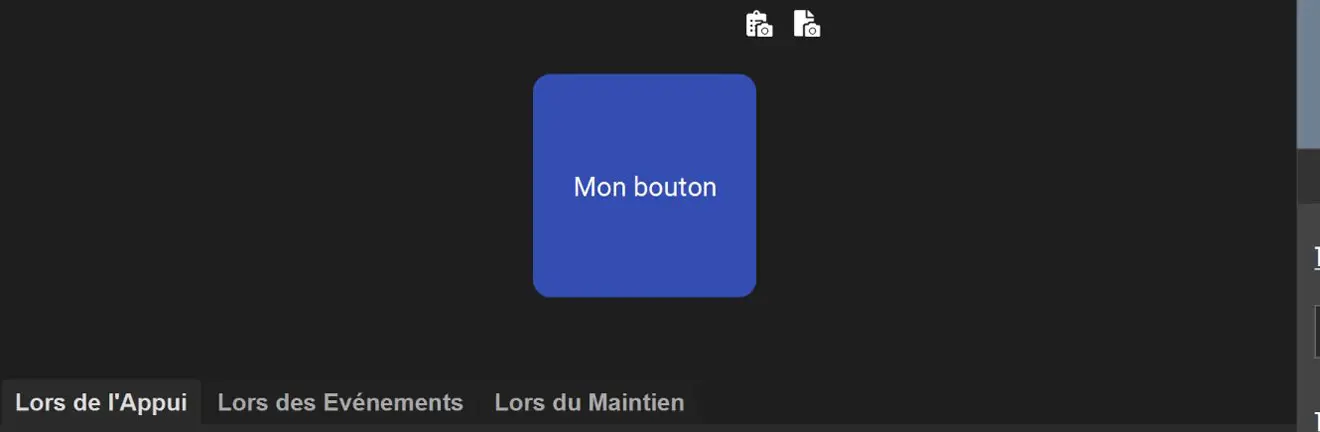
Ce qui ouvre la page de création/modification spécifique au bouton sur l'onglet "Lors de l'Appui"

La page de création/modification est vide, on va la compléter avec les paramètres de la colonne de droite.
- lui donner une taille (par défaut 1x1)

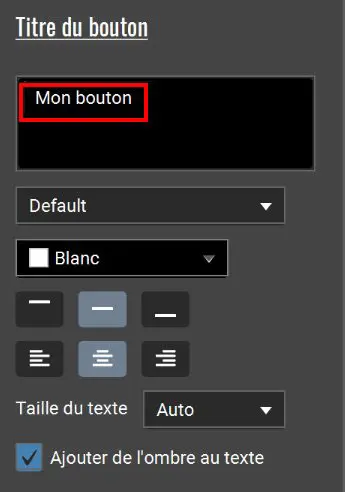
- lui donner un nom dans la case "titre du bouton", une couleur et une taille de texte si on veut en changer.

- lui donner un aspect (on prend les propositions de base dans cet exemple)

Le bouton s'affiche au fur et à mesure des modifications

Il reste à lui donner sa fonction : c'est la colonne de gauche qui fournit les fonctions.
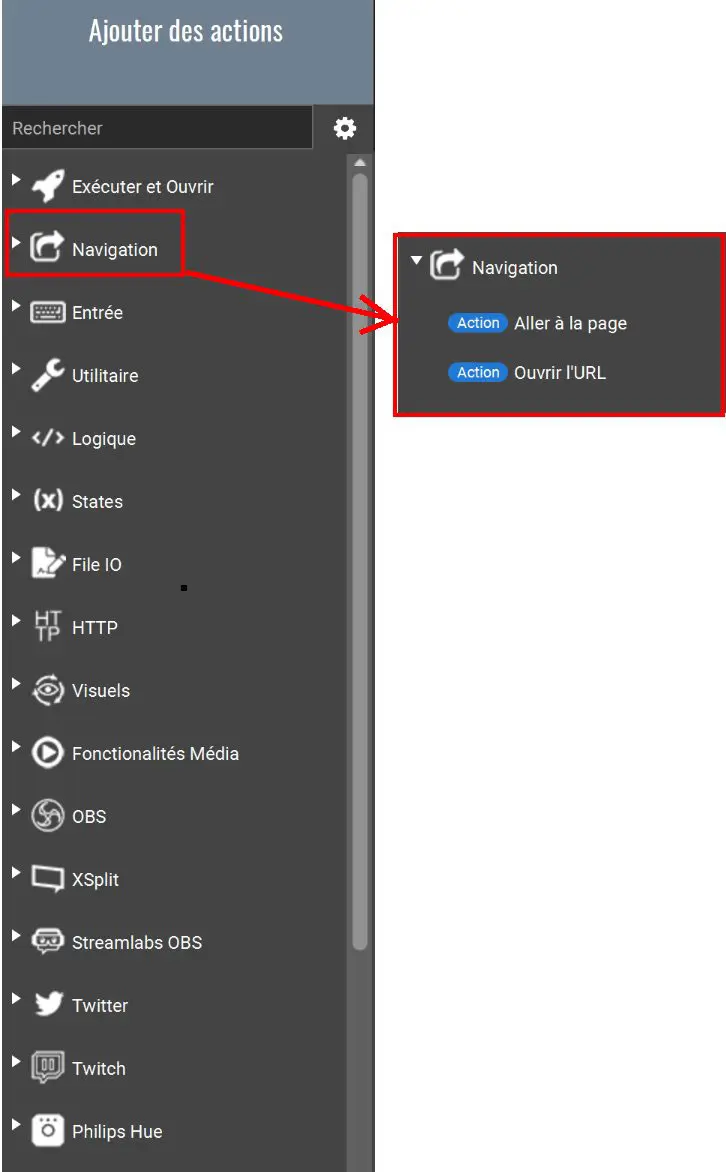
De base, Touch Portal propose beaucoup de fonctions qui sont classées dans les catégories listées ci-dessous (version actuelle). En cliquant sur la flèche à gauche d'une catégorie, on ouvre le menu d'accès à toutes les fonctions qu'elle contient.

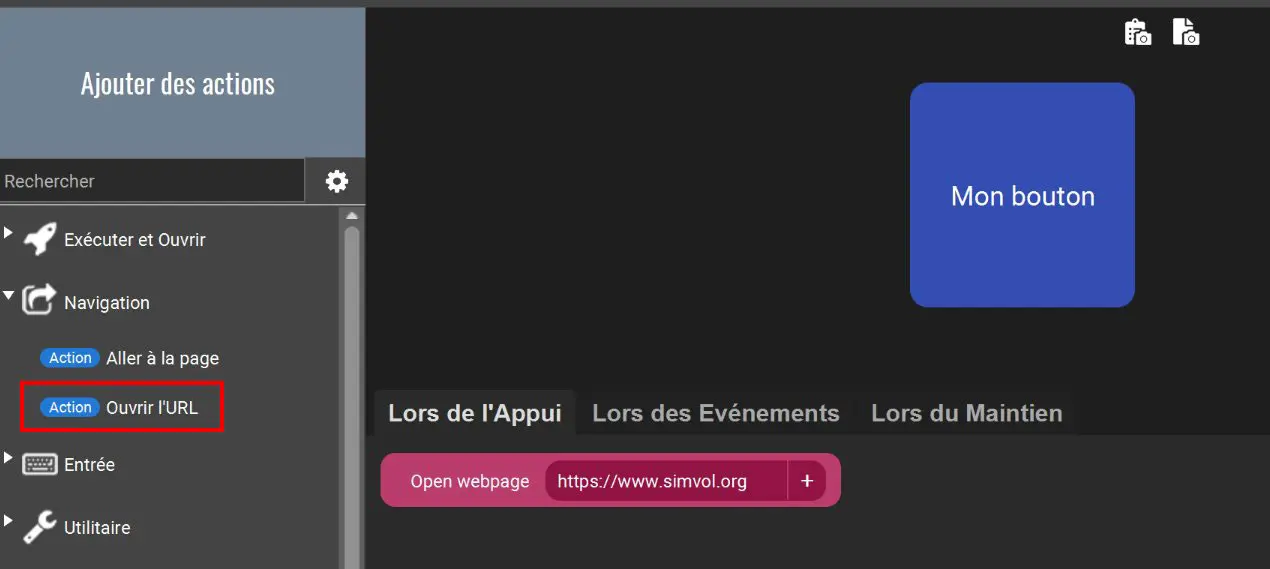
Exemple d'affectation de la fonction d'ouverture d'une page web :

Il faut ensuite cliquer sur "Enregistrer", en bas de la fenêtre de création pour valider le bouton qui sera donc à jour dans la page que nous avons créée.

On peut aussi, de la même façon, paramétrer un bouton "FS2020" avec des codes claviers :
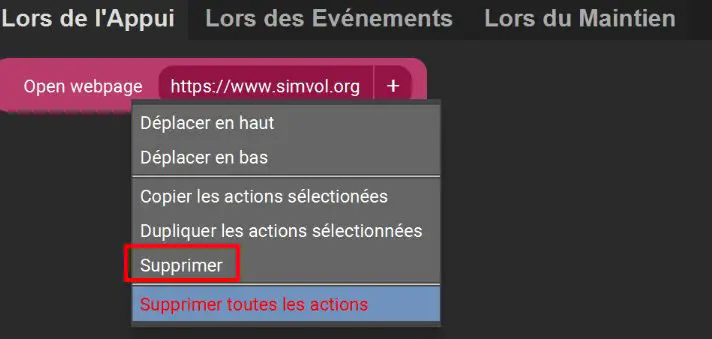
On va d'abord supprimer la fonction précédente pour la remplacer par une nouvelle avec un clic droit sur la fonction.

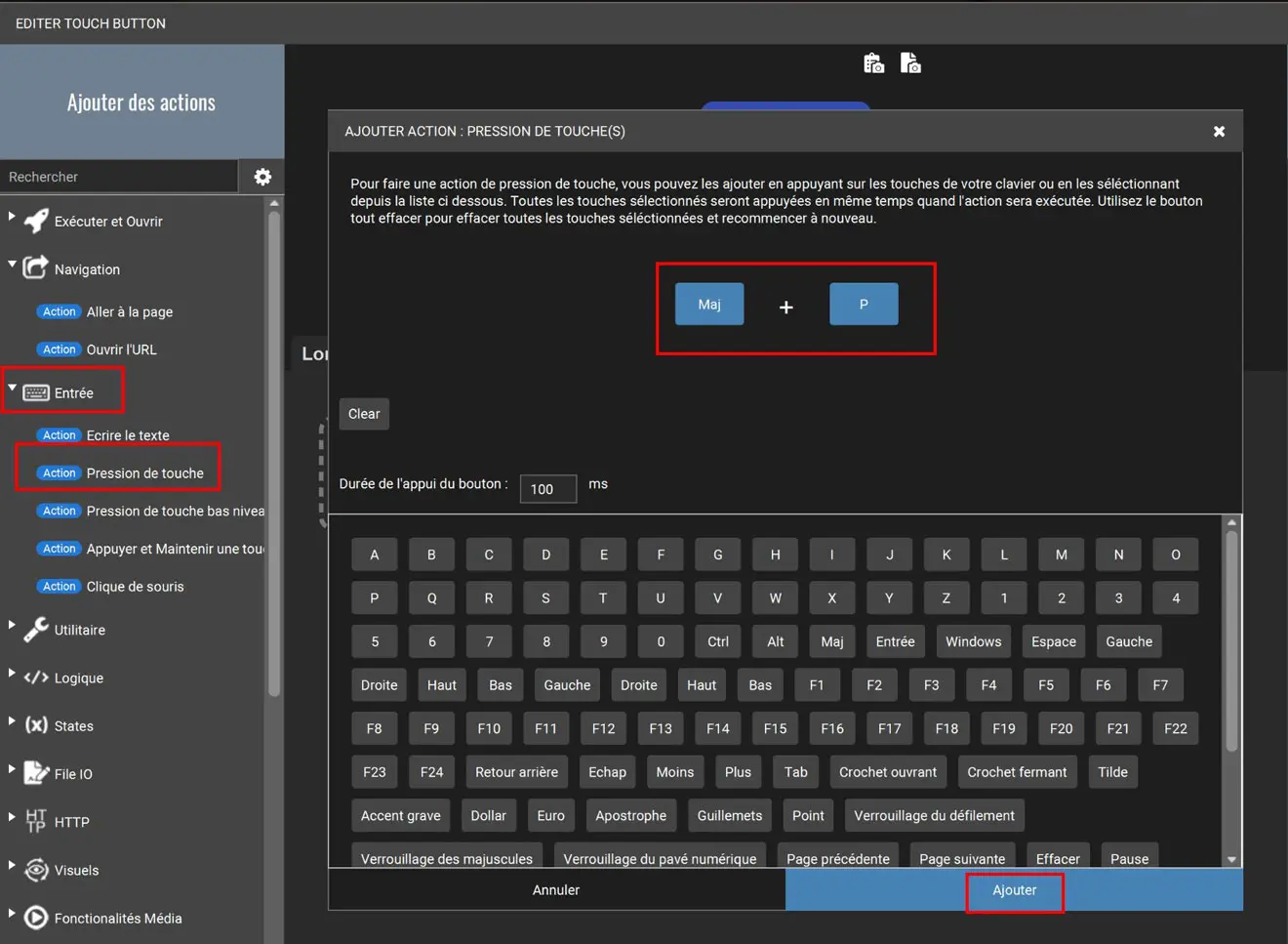
Dans la colonne de gauche, cliquer sur "Entrée" pour afficher les fonctions, puis sur "Pression de touche". Entrer les touches au clavier du PC (ou sur le clavier virtuel proposé) et cliquer sur "Ajouter".

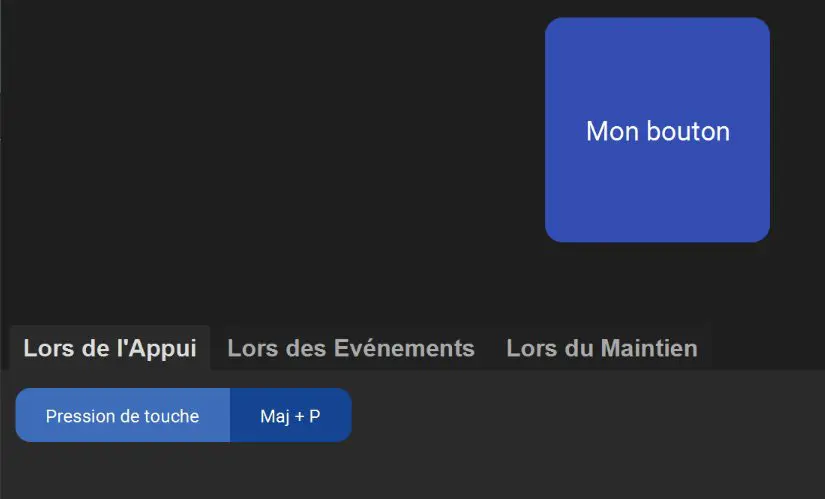
Le bouton a maintenant une fonction équivalente à l'appui sur des touches du clavier (ici la fonction Repoussage de FS2020).
Attention, les codes claviers ne fonctionnent qu'avec Touch Portal lancé dans le même mode (administrateur ou pas) que MSFS.

Modification de l'aspect d'un bouton : pack d'icônes
Le logiciel permet de mettre des icônes préenregistrés à la place du style par défaut d'un bouton. Le chargement du pack d'icônes de boutons "FS2020" permet de leur donner une allure plus technique.
Marche à suivre :
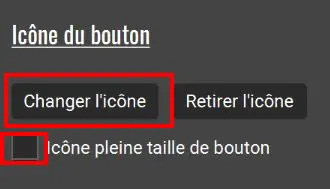
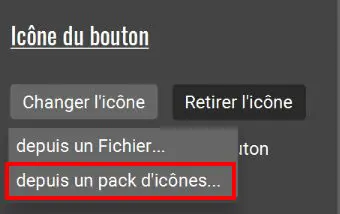
Cliquer sur le bouton à modifier pour ouvrir la page de modification et d'affectation des fonctions et aller dans le menu de droite pur visualiser la partie "Icône de bouton".

Cliquer sur "Changer l'icône" et sélectionner "depuis un pack d'icônes..."

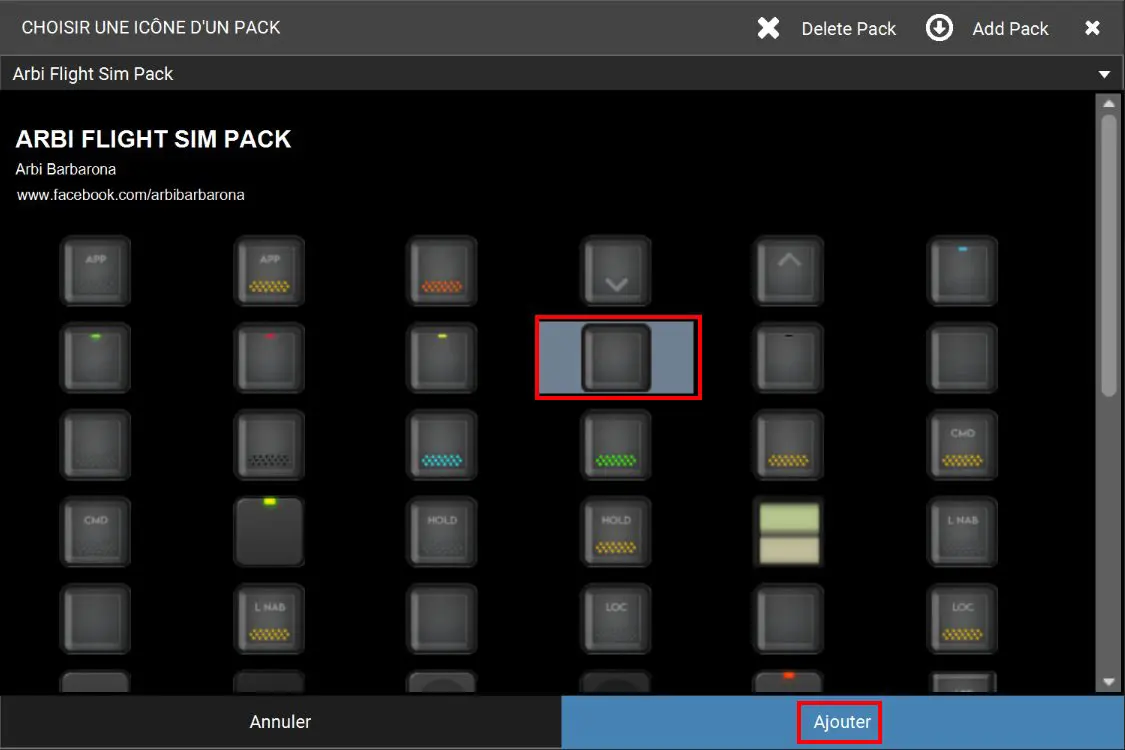
La fenêtre du pack s'ouvre et il faut cliquer sur l'icône choisi puis sur "Ajouter".

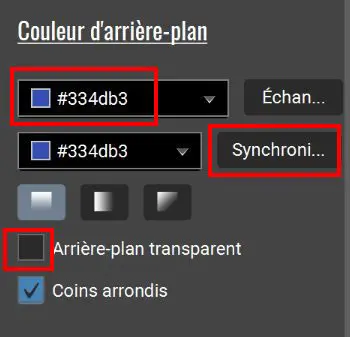
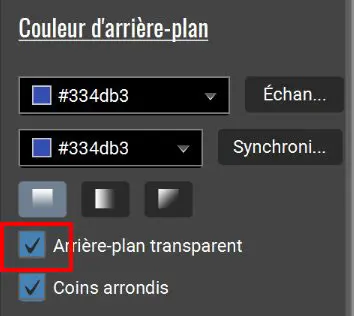
Dans la zone "Couleur d'arrière plan", il faut enlever la couleur mise précédemment en la rendant transparente.

Le bouton prend la nouvelle forme dans sa page

Les fonctions utilisées par FS2020
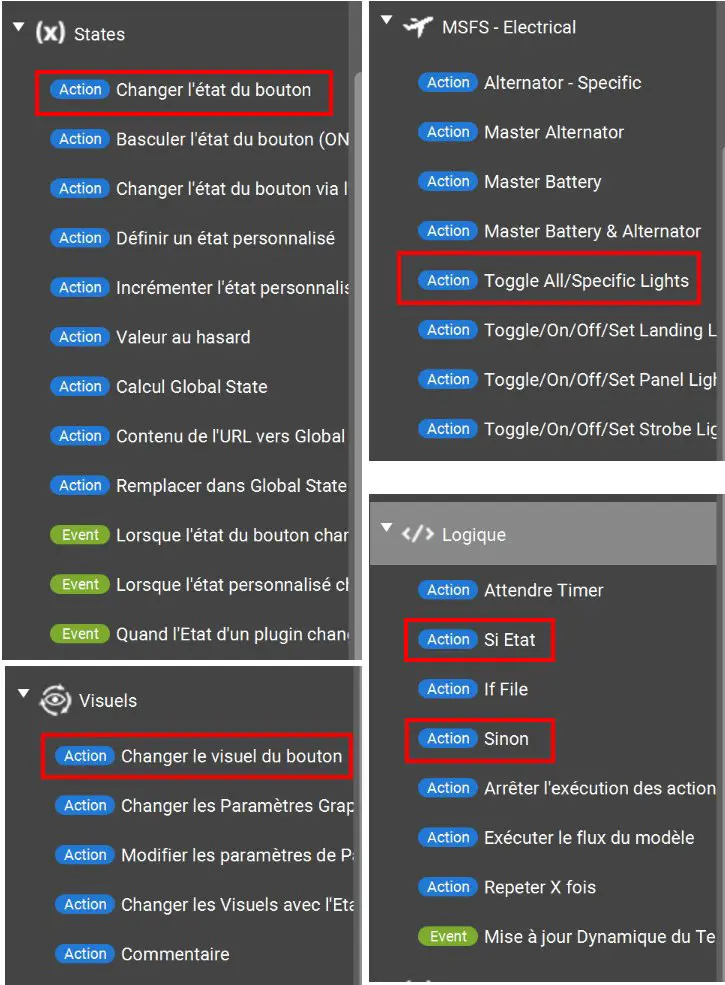
Ces fonctions sont ajoutées à Touch Portal par le Plugin cité en pré requis. Elles sont nombreuses et couvrent une grande partie des fonctions du simulateur. Elles sont classées en catégories qui s'ajoutent aux catégories standard dans la colonne de droite (page création/modification d'un bouton).

La création d'un bouton MSFS suit la même procédure que ce qui a été vu précédemment.
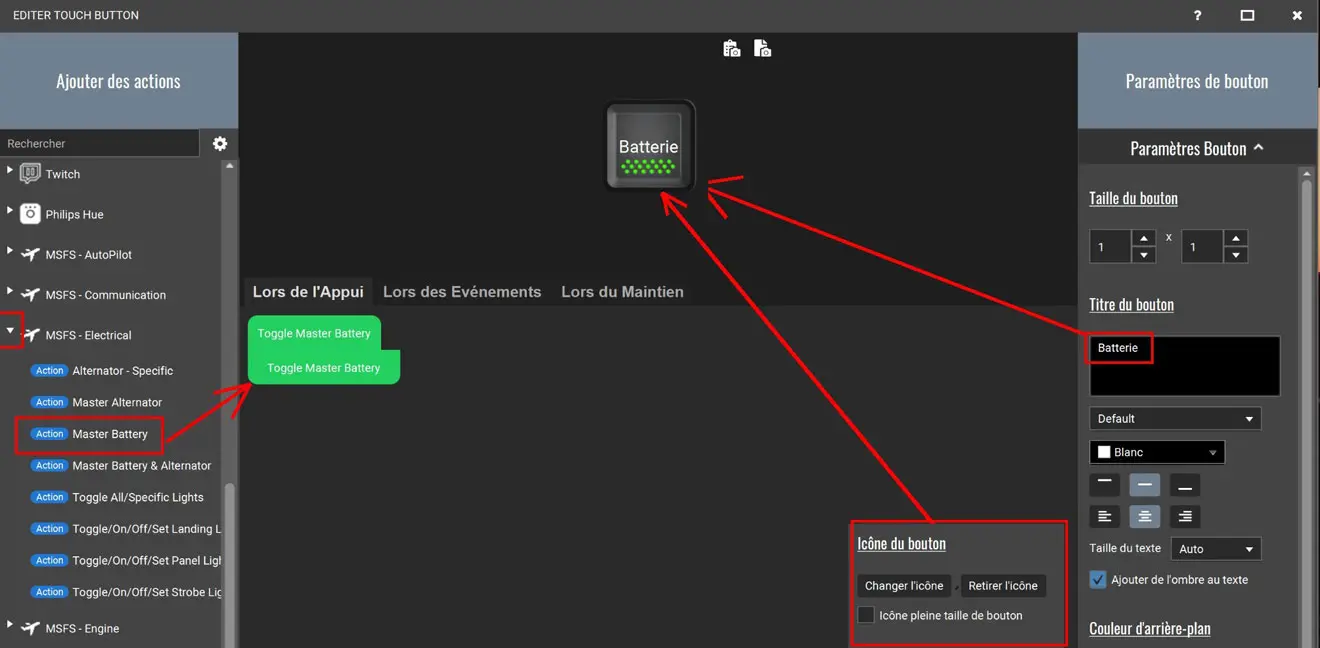
Exemple avec le bouton "Mon bouton" qui servira à mettre la batterie ON ou OFF (Toggle).
- affectation de la fonction
- changement de titre du bouton
- changement d'icône

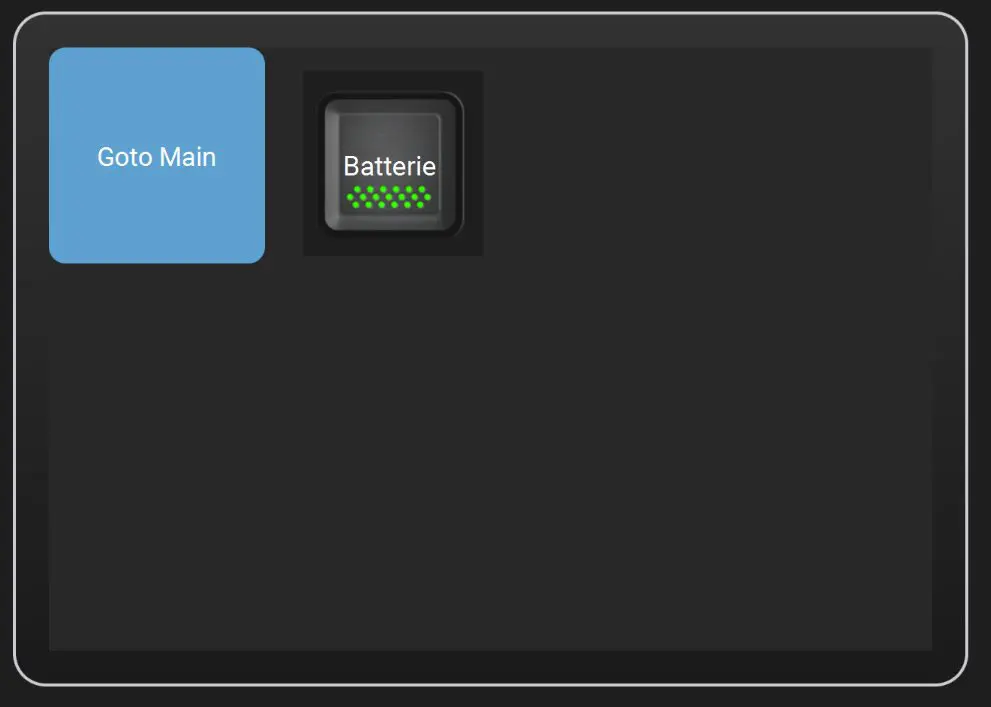
En final, si l'appli est lancé sur la tablette, on obtient la page avec son nouveau bouton

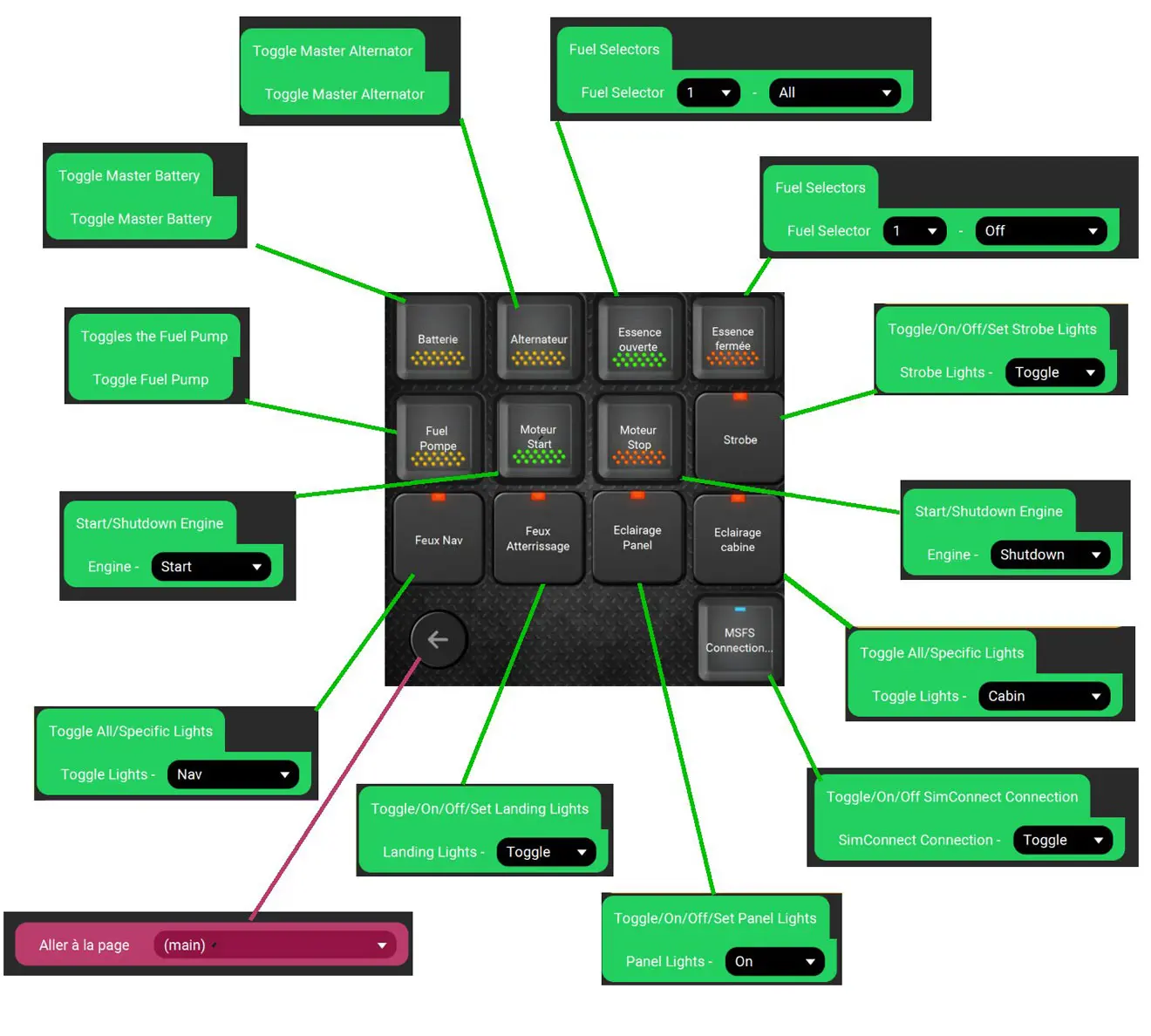
Exemple de page FS2020 (basique) avec des fonctions MSFS simples

Modifier l'aspect d'un bouton en fonction de son état
Il est tout à fait possible de changer l'icône d'un bouton pour différencier l'état ON de l'état OFF (icônes avec des couleurs et des textes différents).
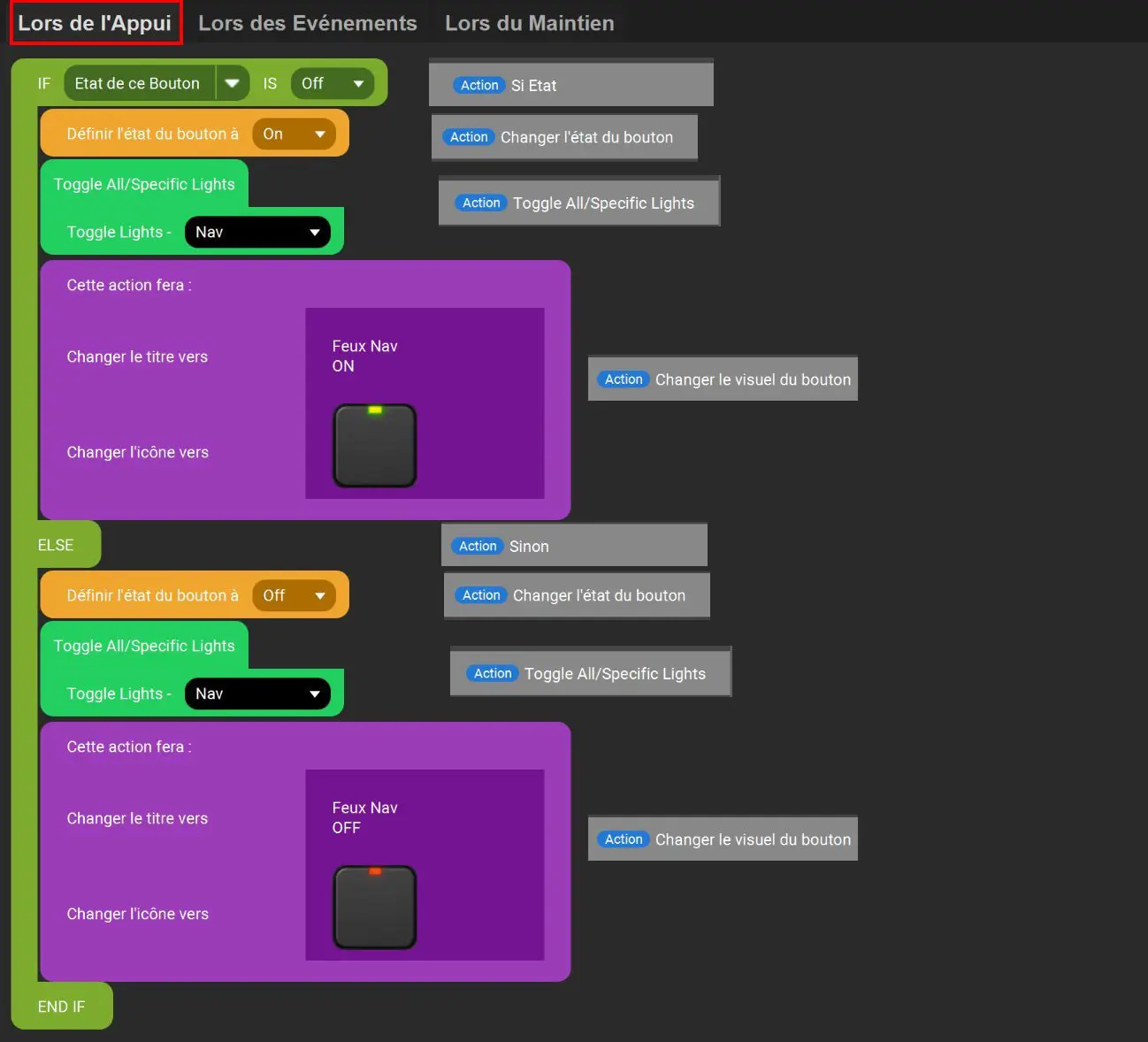
Exemple pour le bouton "feux de Nav" qui affiche une LED et un texte différents suivant sa position. La modification est faite directement dans la fenêtre de définition du bouton ("Lors de l'Appui").
- Feux de Nav éteints

- Feux de Nav allumés

- Paramètres utilisés dans la colonne de gauche

Ce qui donne dans la fenêtre de création/modification (les actions sont mises en regard du résultat)

Afficher des événements venus du PC
Touch Portal permet également de visualiser sur la tablette les actions faites sur le PC de façon à ce qu'un bouton qui aurait plusieurs images (ON, OFF...) soit bien représenté que l'action vienne de la tablette ou du PC (clic de la souris sur un bouton du tableau de bord par exemple).
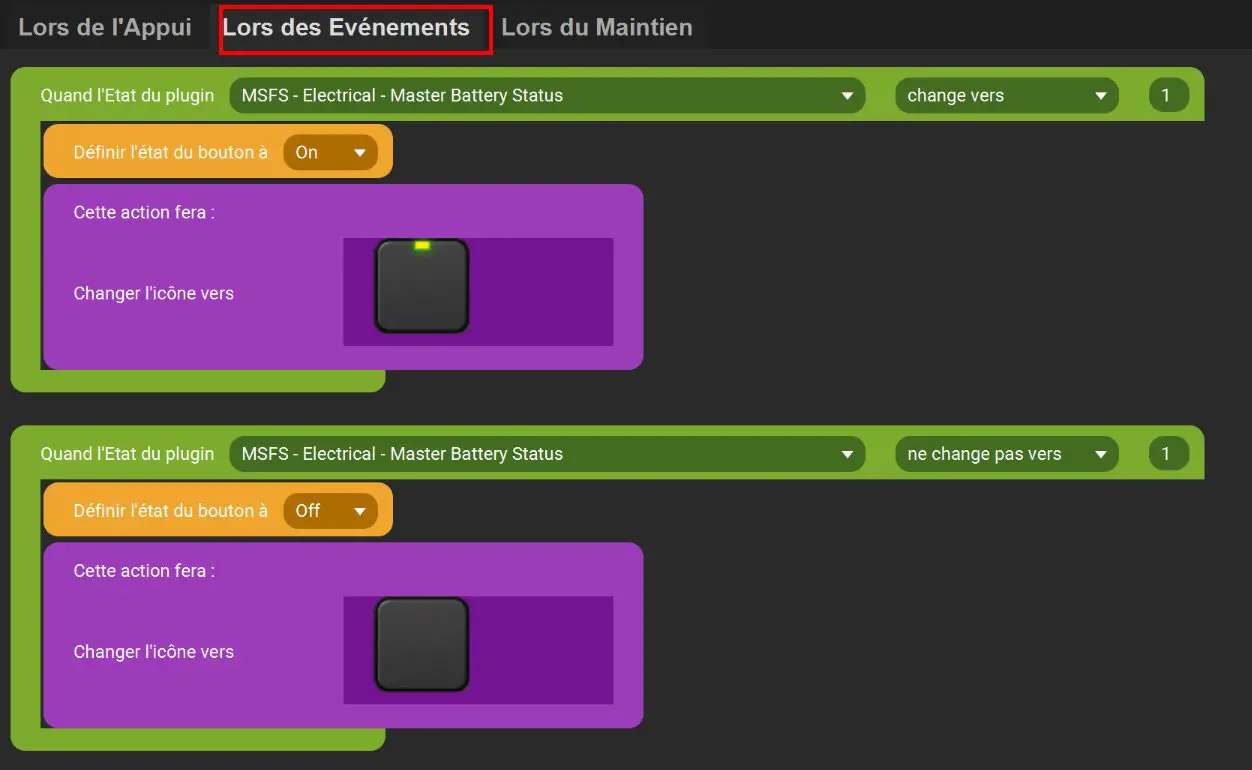
C'est le rôle de l'onglet "Lors des événements" de la page de création/modification des boutons.

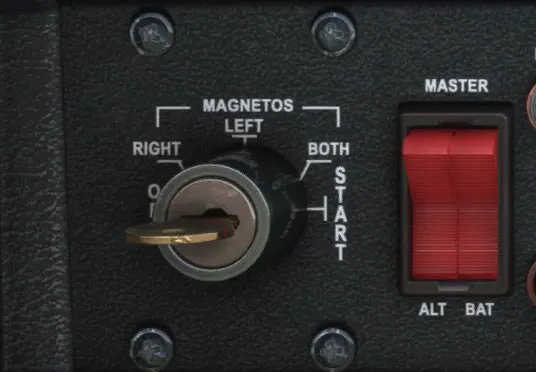
Exemple pour ce bouton de la batterie : lorsque la batterie est sur OFF, le bouton sur la tablette est éteint


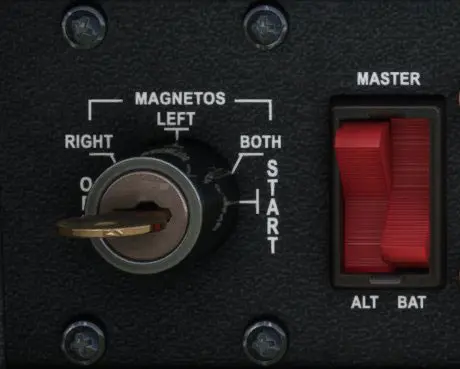
Lorsqu'avec la souris on met le bouton batterie du tableau de bord sur ON, le bouton de la tablette s'allume.


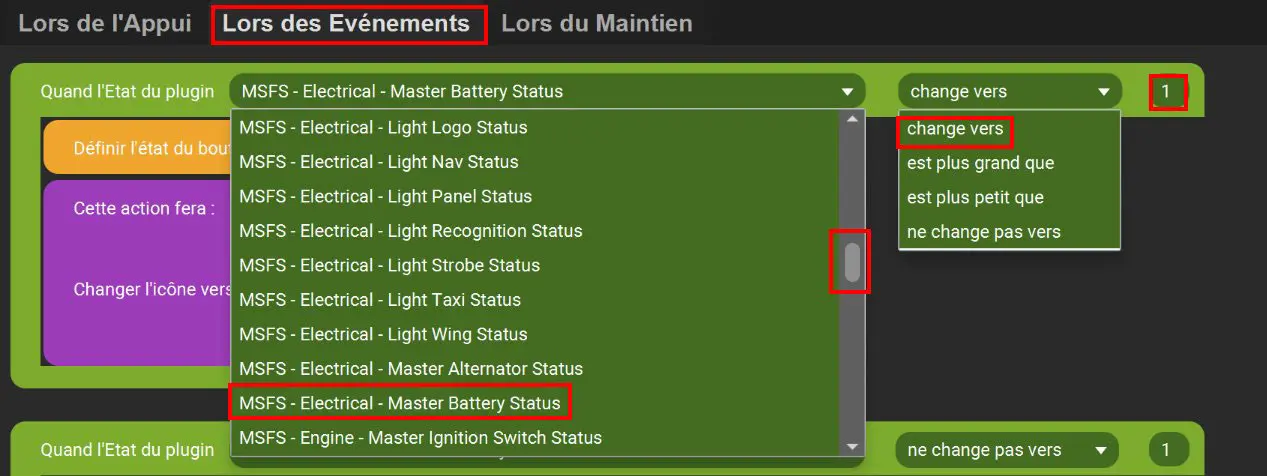
Dans l'onglet "Lors des Evénements", le paramétrage est le suivant :

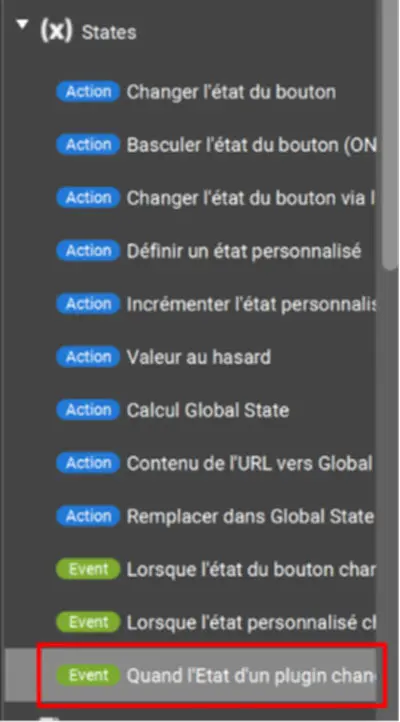
L'utilisation se fait via cette fonction du menu "States" qui récupère les informations du plugin.

Les fonctions utilisées sont à prendre dans la liste déroulante des actions proposées par le plugin MSFS :

On peut donc aussi utiliser Touch Portal pour visualiser les positions des boutons qui ne sont pas visibles pendant le vol.
NB : Pour ceux qui trouve ce paramétrage trop compliqué, on peut trouver sur internet des pages toutes faites pour FS2020 (GitHub et flightsim.to).